If you are data scientist or a developer who mostly loves using Python like me? Some of my ideas not leave kitchen as Javascript is involved in building. How nice would it be if we could write websites in Python? Amazingly, at PyCon US 2022, Anaconda’s CEO Peter Wang announced a shiny new technology called PyScript that allows users to write Python directly in browser!!!.
Since JavaScript is the main programming language for making a web browser work, and a web page interactive, Python is usually used for data science, machine learning, and artificial intelligence.
Even if we have back-end infrastructures like Django, and Flask, or static-site-generators like Jekyll, Python is usually behind JavaScript for web development.
PyScript is an experimental but promising new technology that makes the Python runtime available as a scripting language in WebAssembly-enabled browsers.
Developed by Anaconda, PyScript is, as Peter mentioned in his talk,
A system for interleaving Python in HTML (like PHP).
This means you can write and run Python code in HTML, call Javascript libraries in PyScript, and do all your web development in Python.
According to PyScript.net:
“PyScript is a framework that allows users to create rich Python applications in the browser using HTML’s interface and the power of Pyodide, WASM, and modern web technologies. The PyScript framework provides users at every experience level with access to an expressive, easy-to-learn programming language with countless applications.”
PyScript consists of a single JavaScript include that you can add to a web page. This include loads the base PyScript runtime and automatically adds support for custom tags used in PyScript.
Here is a simple example of a “hello, world” project in PyScript:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/unstable/pyscript.js"></script>
</head>
<body>
<py-script output="out">
print("Hello world")
</py-script>
<div id="out"></div>
</body>
</html>
The script tag is used to loads the PyScript functionality. The pyscript.css stylesheet adds loading the Python runtime, initializing during the page’s load time.
Python code should be enclosed in py-script tag. The code should be formatted according to Python’s conventions for indentation.
We can import libraries with the help of py-env tag same as our requirements.txt.
It may look something like this
<py-env>
- matplotlib
- numpy
</py-env>
If you are a Jupyter Notebook fan, you can use also use py-repl tag to view in-browser live coding environment for Python. Mostly it is used for mathematics and statistics.
py-repl generates an input field on a web page that functions like a very basic version of a Jupyter Notebook environment. Here’s an example of repl tag in action:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head> <body>
<h1><b>pyscript REPL</b></h1>
Tip: press Shift-ENTER to evaluate a cell
<br>
<div>
<py-repl id="my-repl" auto-generate="true"> </py-repl>
</div>
</body>
</html>
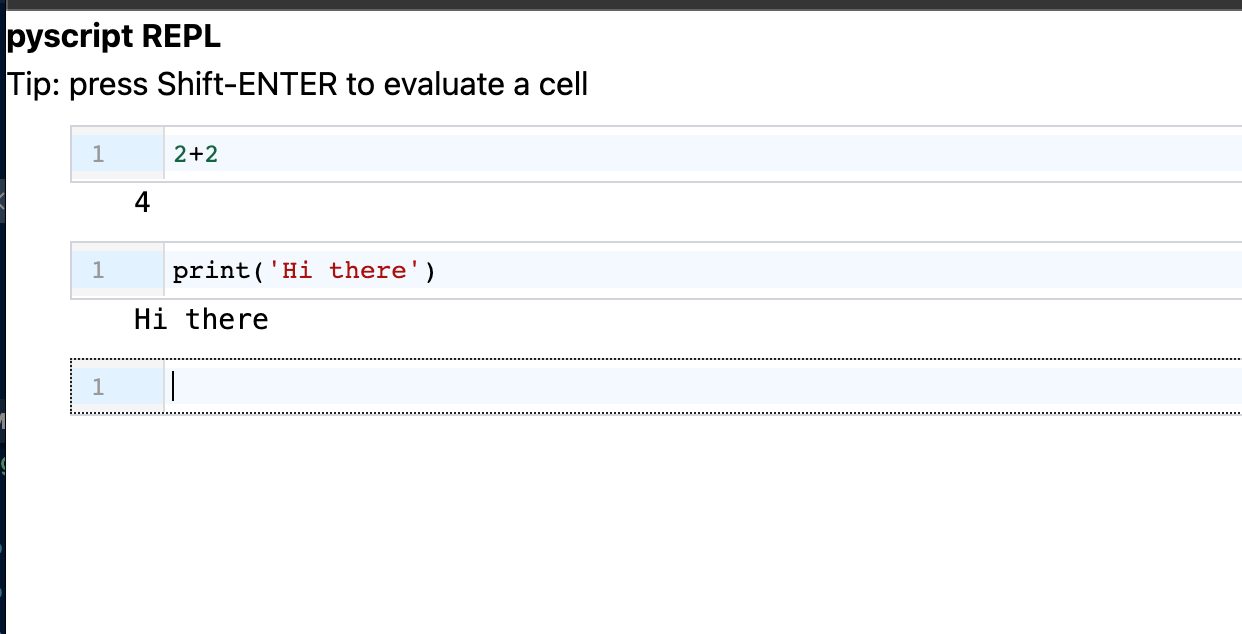
Output on the browser is:

Now I guess you are having a good idea of what PyScript is, how it works, and what it has to offer. As it is still in alpha phase, it shows some promising results.
PyScript is undoubtedly an exciting new technology that allows you to run Python code in the web browser.
What do you think of PyScript? Will it ever truly replace JavaScript in the browser? Are you going to give it a try in your next project?
Have a look at the demo here:
Reach out to me on linkedin: https://www.linkedin.com/in/anuj-karn
Please comment your take on this.
from Web Development – My Blog https://www.techyrack.com/syndication/2022/07/21/python-in-web-browser-directly-from-html-by-anuj-karn-jul-2022-datadriveninvestor/
via IFTTT

No comments:
Post a Comment