If you have ever examined an Angular app’s file structure, you would find a lot of HTML, CSS, and JavaScript templates that all work together and get compiled to render a well-crafted web application. The compilation process consists of two approaches. The first one is the Just in Time (JIT) compilation, on which Angular relied previously. With the advent of Angular CLI (Command Line Interface) tools, however, it is now possible to use AOT (Ahead of Time) compilation instead, which makes it easier to optimize your Angular apps. We will discuss both of these compilation methods in detail throughout this guide.
In this web development tutorial, we will be discussing the concept of these two compilation approaches, examine how AOT works with Angular code, and see its impact on the performance of the app while it runs on the browser.
Let’s begin by first briefly discussing the two compilation processes.
Read: Best Online Courses to Learn HTML
What is Just in Time (JIT) Compilation in Angular?
Just in Time (JIT) compilation is one of the compilation approaches Angular uses to compile code. As its name suggests, the compilation is performed at runtime when the code is running in the browser. In Angular’s older versions, JIT was the default compilation option that compiled your app while it was running in the browser. When the user accessed the Angular app in their browser, it fetched all the required files from the server and then compiled the JavaScript code into binary code format, which could then be executed by the browser’s interpreter. In this way, JIT performed the compilation of code as it was being delivered to the browser.
What is Ahead of Time (AOT) Compilation in Angular?
AOT (Ahead of Time) is an act of compilation and it is not just specific to Angular. With this approach, as its name implies, compilation is performed before the program runs in the browser. Like JIT, AOT also compiles high-level language code (JavaScript) into a binary code form to make it executable on the browser. It significantly decreases the efforts of the runtime engine, as it frees the interpreter not to worry about the compilation of different website assets before they are shipped to the browser.
At the end of the day, the aim of both AOT and JIT approaches is the same – to compile high-level language code into native code. The difference only lies in when the compilation occurs. With JIT, the code gets compiled at runtime, while AOT compiles the code beforehand.
Advantages of AOT over JIT Compilation
AOT has some beneficial advantages over JIT. Here are a few of the most important advantages of Ahead of Time compilation:
- With AOT, developers have smaller application sizes to serve to the browser. AOT compilation makes the size of the Angular framework shrink to half of the size of itself, and, therefore, the application to be served becomes smaller in size as well.
- Programmers gain the advantage of rendering applications faster. The reason behind this fast rendering is that the compilation being performed just before rendering the app is now performed a lot earlier with AOT.
- Ahead of Time compilation helps in tracing errors at an earlier stage. In fact, with JIT, you might skip some code that is not optimized but seems to work fine at that point in time, but, later on, while running the app, the code could cause detrimental output.
- AOT bundles the HTML and CSS into pre-compiled form. This makes it harder to reverse engineer the process. In this way, AOT compilation also enhances the security of web applications and makes it harder for hackers to inject malicious code into the user’s system.
Read: Project Management Tools for Web Developers
How to Use AOT to Compile Angular Apps
One of the easiest methods of writing an Angular app is to use the Angular CLI tool. Web developers can create templates, services, directives, and modules right from the command line using CLI. Programmers can also use Webpack, which is a bundle manager for writing project templates, to create stunning project templates with all the features mentioned above. If you do not want to use Angular CLI, or your project is not compliant with Angular CLI, you can still build AOT-compliant project templates using @angular/platform-server node packages.
You can install Angular on your system using the command-line and the following command. If you already have installed Angular then proceed to the next step:
npm install -g @angular/cli
If you are a Mac user, use sodu as a prefix in the command.
After the successful installation of Angular CLI, open the terminal and run the following command to create a new project. You can give any name to the project that you like; here, we are naming it: aotdemoapp:
ng new aotdemoapp
Before we go further, let’s see how Angular performs compilation without AOT. After the successful creation of the project, you can run it without AOT using the command below:
ng serve
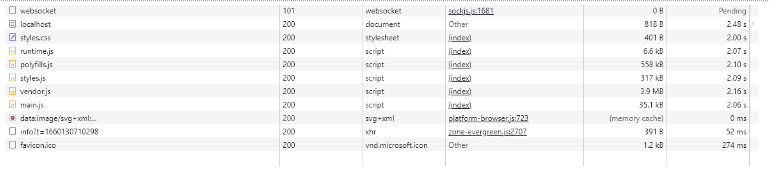
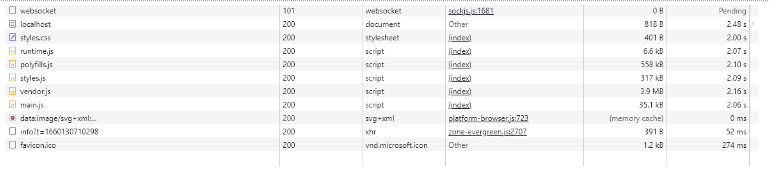
After you enter this command, your application should be running. Open your browser and point to the web address: https://localhost:4200. Next, open your browser’s developer tool and go to the Network tab. Carefully analyze the files being downloaded and also check their file size. The Network tab should look similar to the following image:


Screenshot depicting project files size without AOT
In the next step, we will run the Angular app with the AOT option.
To enable AOT mode in the latest Angular version, you need to set the value of the aot property to true in your build configuration, specified in the angular.json file. After that, run the project using the ng serve command.
This time your Angular application may take a little bit longer to compile. However, if you are using a fast computer and the app size is relatively small, then the latency may not be noticeable. As the app grows in size, this latency can become apparent, regardless of your computer build and specs.
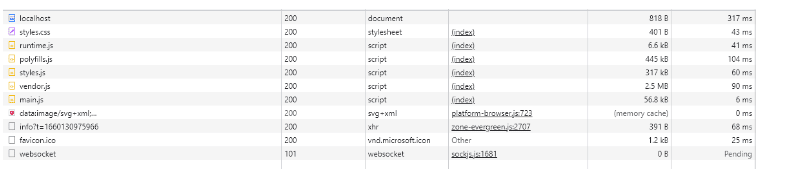
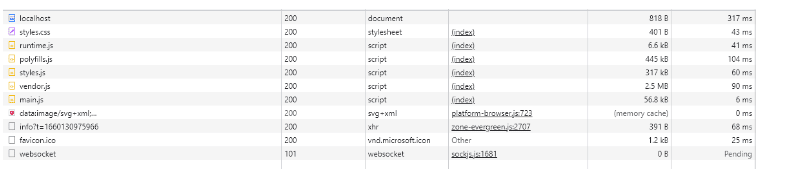
Note that your app is running in AOT mode now. Press the refresh button in your browser and reload your app again. Observe the files and file sizes in the Network tab of your browser’s debug tool:


Screenshot depicting project files size with AOT
If you compare both screenshots, you will find that the application size that is indicated in vendor.js is almost half the size in AOT mode. And now, because the application is precompiled in AOT, the main.js file is larger than it is without AOT mode. Also, it makes the application run faster – almost twice as fast.
When to Use AOT Compilation in Angular?
AOT can be used for both development and production environments. It is not recommended to use AOT mode to run applications during the development phase, however. The reason for not using the AOT option in the development phase is that it causes a delay in the bundling process to generate files for rendering. Due to this, the amount of time to render web pages increases. Once the development phase is nearly complete and all AOT-related validation issues are fixed, then AOT can be used in the development environment effectively.
It is always recommended to use AOT for production builds. Angular CLI also imposes rules to use the AOT option whenever the app runs in a production environment.
Final Thoughts on Ahead of Time Compilation in Angular
Currently, Ahead of Time compilation is the preferred approach for code compiling and deployment. If you are an Angular developer and are not leveraging the advantages of AOT, then you should not ignore its benefits. You will not only get the performance-related advantages, but it also helps to make code clean and flawless. As of now, its integration into Angular CLI makes it hard for Angular developers to ignore employing the AOT approach.
Read more Angular web development tutorials.
Techyrack Website stock market day trading and youtube monetization and adsense Approval
Adsense Arbitrage website traffic Get Adsense Approval Google Adsense Earnings Traffic Arbitrage YouTube Monetization YouTube Monetization, Watchtime and Subscribers Ready Monetized Autoblog
from Web Development – My Blog https://www.techyrack.com/syndication/2022/08/16/ahead-of-time-aot-compilation-in-angular-html-goodies/
via IFTTT

No comments:
Post a Comment